
モバイルファーストインデックス(MFI)は、検索エンジンが検索順位を決める際の評価対象を、PCからスマホサイトに変更する仕組みです。
現在でも進行中の施策ですが、移行が完了するとスマホ非対応のWebサイトは上位表示されなくなる可能性があります。しかし、具体的な変更点や対策方法がわからない方も多いのではないでしょうか。
そこでこの記事では、順位の決定方法の変更点や、モバイルファーストインデックスの対策方法について解説していきます。
SEOを意識したサイト運営を行なっている方は、ぜひ参考にしてください。
目次
モバイルファーストインデックス(MFI)とは
モバイルファーストインデックスとは、スマホサイトのコンテンツの品質を基準に検索順位の決定を行う仕組みです。MFIとも呼ばれ、2018年3月にGoogleが展開を開始しました。
もともと検索エンジンは、PCサイトの品質を基準に検索順位を決定していました。しかしモバイルファーストインデックスの導入以降、スマホサイトの評価が順位に反映されています。
モバイルユーザーの増加に伴い、スマホでのユーザビリティを優先して、コンテンツの品質を評価するという考えから導入されました。
モバイルファーストインデックス(MFI)の仕組み
モバイルファーストインデックスを理解するには、検索結果にサイトが表示される仕組みを知る必要があります。Webサイトが検索結果に表示される仕組みを見ていきましょう。
| 1.ページの検出 | 検索エンジンがページのURLを検出する |
| 2.クロール | Googleのロボット(クローラー)がページ内容を確認し、テキストや画像などの情報をダウンロードする |
| 3.インデックス登録 | クローラーが見つけてきたページの情報を解析し、検索エンジンのデータベースに保存する |
| 4.検索順位の決定 | データベースに登録されている情報をもとに、キーワードに応じた検索順位のランク付けを行う |
| 5.検索結果の表示 | 検索キーワードに応じて、検索結果を表示する |
GoogleにはPCとスマホで別々のクローラーが存在し、それぞれの情報を収集して検索エンジンに伝えています。
従来は、PCサイトのコンテンツを優先してインデックス登録していたため、スマホサイトの情報は検索順位にあまり影響を与えていませんでした。また当時は、モバイルフレンドリーという指標を用いて、スマホで表示される検索順位を調整していたため、PCとスマホで異なる検索結果が表示されていました。
しかし、モバイルファーストインデックスの展開以降、インデックス登録の対象がスマホサイトに切り替わり、PCにもスマホページを基準とした検索順位が表示されるようになりました。
タイトルやメタディスクリプションの内容も、スマホ用の設定が表示され検索結果もスマホを基準に統一されたのです。
【関連記事】
クローラー(Crawler)とは?上位化のための対策を紹介
Googleインデックス登録とは?登録方法やリクエスト方法を徹底解説
モバイルファーストインデックスの通知について
自社サイトにモバイルファーストインデックスが適用されると、Google Search Consoleから通知が届きます。
通知が届くタイミングは、モバイルファーストインデックスへの移行が完了した際です。
通知には、モバイルファーストインデックスが有効になった旨のメッセージが記載されています。なお、移行中や通知設定が適切でない場合は、通知が届きません。
通知後はデスクトップページとの整合性に問題がないか、モバイルページとデスクトップページのコンテンツが一致しているかを確認しておきましょう。
モバイルフレンドリーとの違い
モバイルフレンドリーとは、Webサイトがスマホ対応しているかどうかを判断する基準です。モバイルファーストインデックスは、検索順位を決定するプロセスであるのに対し、モバイルフレンドリーはサイトの状態を指します。
検索順位を決定する基準がスマホサイトである現代では、モバイルフレンドリーなサイト制作が主流になっています。
関連記事:モバイルフレンドリーとは?対応方法やSEOへの影響を解説
自社サイトがモバイルフレンドリーか確認する方法
自社サイトがモバイルフレンドリーかどうかは、Google Search Consoleで確認できます。手順は以下の通りです。
- Google Search Consoleにログインする
- 対象のサイトを選択し「モバイルフレンドリー」の項目を確認する
- サイト全体のモバイルフレンドリーに関する概要や、問題のあるページが一覧表示される
なおGoogleが運用していた「モバイルフレンドリーテスト」は、2023年12月1日にてサービスを終了しています。
Google Search Consoleを使わない場合は、PageSpeed Insightsが便利です。使い方は簡単で、検索窓に調査したページのURLを入力するだけです。
「パフォーマンス」や「SEO」といった各項目が点数化されますが、モバイルフレンドリーは「SEO」の項目で確認できます。
モバイルフレンドリーでの問題点が表示されますので、必要に応じてサイトを改善しましょう。
モバイルファーストインデックス(MFI)が導入された背景
モバイルファーストインデックスの導入背景には、検索ユーザーのスマホ普及率の増加があげられます。実際にGoogleも、検索エンジンの利用の多くがモバイルからである旨を、ウェブマスターブログで綴っています。
スマホでの閲覧割合が増えている以上、PCページが基準になった検索結果は、ユーザーの満足度を低下させます。
今後も増えると予想されるモバイルユーザーの満足度を向上させるために、モバイルファーストインデックスが導入されました。
モバイルファーストインデックス(MFI)がSEOにもたらす影響
モバイルファーストインデックスは、評価の対象を変更するための仕組みであるため、検索順位を下げるなどの直接的な悪影響はもたらしません。
しかし、良質なスマホページを提供している競合サイトの検索順位が上がり、相対的に順位が下がることは考えられます。
そのため、以下のような場合は注意が必要です。
- モバイルフレンドリーではない
- PCとスマホでページの内容が異なる
- サイト内の一部にしかスマホページを用意していない
また、Googleは2015年4月にスマホ対応していないページのモバイル検索での順位を下げるモバイルフレンドリーアップデートを実施しています。
モバイルフレンドリーに対応していないサイトは、既に順位が下がっていることも考えられるため、一度確認しましょう。
モバイルファーストインデックス(MFI)の影響を受けるサイトの例
モバイルファーストインデックスの影響を大きく受けるサイトは、おもに以下の特徴を持ちます。
|
MFIで影響を受けるサイト |
原因 |
|
PCサイトのみで運営されているサイト |
スマートフォンでの表示に最適化されていないため、検索エンジンから低い評価を受ける |
|
モバイルページとPCページでコンテンツが大きく異なるサイト |
検索エンジンはモバイルページのコンテンツを優先して評価するため、両者のコンテンツに大きな差があると検索順位に悪影響を与える |
|
モバイルページの表示速度が遅いサイト |
スマートフォンでのページの読み込み速度はユーザーエクスペリエンスに大きく影響するため、検索順位の評価基準の1つになっている |
Googleはスマートフォンでインターネットを利用するユーザーが増加していることを背景に、モバイルファーストインデックスを導入しました。
スマートフォンでの表示が最適化されていないサイトは、たとえ良質なコンテンツを投稿していたとしてもサイト評価が下がる可能性があります。
モバイルファーストインデックス(MFI)に移行しているか確認する方法
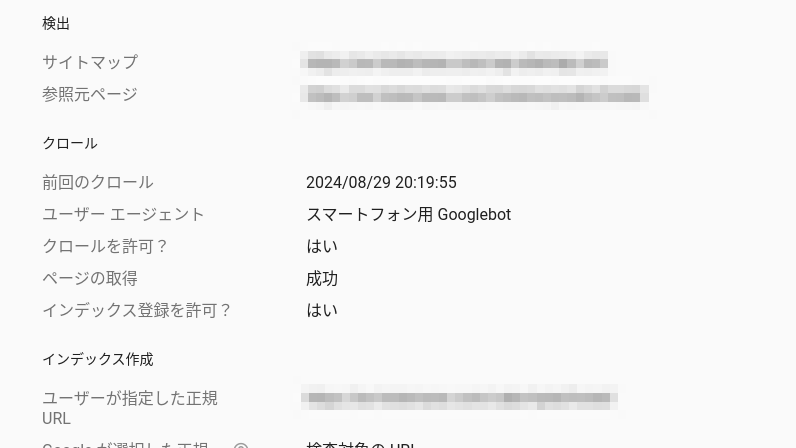
URL検査内の「ユーザーエージェント」を確認
Google Search ConsoleのURL検査内にある「ユーザーエージェント」にて、確認する方法です。
URL検査の項目で調査したいURLを入力すると、下記のような画面が表示されます。

上記の「ユーザーエージェント」の項目が「スマートフォン用Googlebot」になっていれば、MFIに移行しています。
ただし調査したいページがインデックス登録されていないと、表示されません。URL検査にてインデックス登録した後に、再度URLを入力して確認しましょう。
メインクローラーが「スマートフォン」になっている
カバレッジレポートを開き、グラフ上部にあるメインクローラが「スマートフォン」になっていれば、MFIに移行しています。
ただし2024年9月現在は、GoogleサーチコンソールのUI変更により上記の方法では確認できなくなっています。
ソースが「スマートフォンクローラー」になっている
同じくカバレッジレポート内のソースが「スマートフォンクローラー」になっている場合も、MFIに移行しています。
ただしこちらの方法も2024年9月時点では、UI変更により確認できなくなっています。
インデックスクローラーが「スマートフォン用Googlebot」になっている
カバレッジレポートのクローラを開き、インデックスクローラーが「スマートフォン用Googlebot」になっているか確認する方法です。
ただし2024年9月時点で、従来のカバレッジレポートはGoogleサーチコンソールのUI変更に伴い「ページのインデックス登録」に名称が変更になっています。
モバイルファーストインデックス(MFI)への対策
モバイルファーストインデックス(MFI)へのおもな対策方法は、次の通りです。
- モバイルユーザーが使いやすいサイト(レスポンシブデザイン)を構築する
- PCとスマホでページ内容を統一させる
- URLを正規化する(リンク評価の統一)
- サイトの表示速度を改善する
- 構造化データの記述を確認する
- 内部リンクの設定を確認する
- ページネーション(ページ分割)をマークアップする
- メタデータを統一化する
- Googlebotがレンダリングできるかを確認する
- 画像と動画の品質を向上させる
内部リンクの設定やサイトの表示速度の改善など、いずれもユーザーエクスペリエンスの最適化を図ることで、結果としてMFIの最適化にもつながります。
では、1つずつ詳しく解説します。
モバイルユーザーが使いやすいサイト(レスポンシブデザイン)を構築する
スマートフォンユーザーが快適にサイトを利用するためには、モバイルに最適化されたレスポンシプデザインの構築が重要です。
PCサイトをそのまま表示すると、文字が小ささやリンクの押しにくさなどが原因でユーザーがストレスを感じ、サイトを離脱する可能性があります。
そこで重要なのが、画面サイズに合わせてデザインが自動で変わるレスポンシブデザインです。
レスポンシブデザインでは、CSS(Cascading Style Sheets)を利用して、さまざまな画面サイズに合わせたレイアウトを自動で調整します。
またレスポンシプデザインは検索エンジンからも高い評価を得られるため、検索結果の上位に表示されやすくなります。
ユーザーエクスペリエンスを高めサイト評価を向上させるためにも、レスポンシプデザインを取り入れましょう。
PCとスマホでページ内容を統一させる
モバイルファーストインデックスへの移行が完了すると、評価の基準はスマホ用ページになります。PCにしか存在しないコンテンツは評価の対象とならないため、ページ内容に差異がないか確認しましょう。
特にスマホサイトを別で制作している場合には、内容が異なることが多いため注意が必要です。また、レスポンシブデザインを導入すれば、同一の内容を簡単に表示できるようになります。
しかしレイアウトが変わってコンテンツの視認性が低下している場合もあるため、注意しましょう。
アコーディオン・ハンバーガーメニューについて
アコーディオンコンテンツ(初期状態で隠れているコンテンツ)がSEOに与える影響は、MFI以前と以降で大きく変化しています。
|
MFI以前のアコーディオンコンテンツ |
MFI以降のアコーディオンコンテンツ |
|
(クリックして展開されたコンテンツも評価対象) |
スマートフォンでは画面スペースの制限から、アコーディオンコンテンツのようなインタラクティブな要素がよく利用されます。
つまりGoogleがモバイルUIの特性を理解し、アコーディオンコンテンツも評価対象に加えるようになったと推測できます。
またアコーディオンメニューと同様に、ハンバーガーメニュー(3本線が重なったアイコン)もSEOに悪影響を与えることはないでしょう。
なぜならMFIの導入により、スマートフォン向けのサイトがインデックス対象となっているためです。そのため、PCサイトのUIを変更しても影響はないと考えられています。
URLを正規化する(リンク評価の統一)
MFI導入に伴い、検索順位に最も影響を与えるリンクの評価基準が大きく変化する可能性が指摘されています。
Googleのゲイリー・イリーズ氏の発言も、モバイルページのリンク評価が中心となる一方、PCページのリンク評価をどう取り入れるかが今後の課題と述べています。
従来のモバイルページのリンクは、PCページに比べて数が少なくサイト評価が低くなりがちでした。
従来のままだと、MFI完全移行後に検索順位に大きな変動が生じる可能性が懸念されます。
そのためGoogleは、PCページのリンク評価をモバイルページの評価に反映させる方法を検討しています。
しかし現時点では具体的な評価方法が定まっておらず、リンク評価に関する確実な予測は困難です。現時点で最も確実な対策は、URLの正規化と言えるでしょう。
レスポンシブデザインを採用しすべてのデバイスで同一のURLを使用すれば、被リンクの評価を統一できます。MFIの影響を最小限に抑え、安定した検索順位を維持できるでしょう。
また別々のURLであっても、PC向けとモバイル向けページのそれぞれに「canonical」や「alternate」タグを設定すれば、リンク評価の分散を防げます。
サイトの表示速度を改善する
MFIにおいて、サイトの表示速度は重要な要素です。なぜならGoogleはユーザーにとって快適な検索体験の提供を目指しているためです。
そのためページの読み込み速度が遅いサイトは、ユーザーエクスペリエンスの低下を招きます。
なお表示速度を改善するには、以下のような対策が有効です。
|
対策項目 |
内容 |
|
画像の最適化 |
画像サイズの縮小や形式を変更し、読み込み時間を短縮する |
|
JavaScriptの削減 |
不要なJavaScriptを削除し、非同期で読み込む |
|
CSSの最適化 |
CSSのファイルサイズを縮小し、外部ファイルに分割する |
|
サーバーの高速化 |
高速なサーバーに切り替えるか、キャッシュの設定を見直す |
ユーザーエクスペリエンスと検索順位の向上のためにも、上記項目を参考に表示速度の改善に取り組みましょう。
構造化データの記述を確認する
構造化データとは、検索エンジンがページの内容をより理解しやすくなるよう、HTML内に記述するコードのことです。
PCページ内に構造化データを導入している場合は、スマホページにも記載しないと評価に反映されないため、同様の記述がされているか必ず確認しましょう。
内部リンクの設定を確認する
内部リンクは、ユーザーの回遊率向上やユーザーの滞在時間の増加を目的として、同一サイトの別ページに向けて設定するリンクのことです。
PCとスマホのページを分けて制作している場合、以下のようなことが起こり得ます。
- 内部リンクが辿れない
- リンク先がPCサイトのページ
- 内部リンク先のスマホ用ページを作成していない
いずれもSEO評価のマイナスにつながるため、必ずリンクの設定を見直しましょう。
ページネーション(ページ分割)をマークアップする
ページネーション(ページ分割)のマークアップは、下記のようなケースだと有効です。
|
ページネーションのマークアップが有効なケース |
理由 |
|
コンテンツのボリュームが大きい |
長文のコンテンツを複数のページに分割すれば、検索エンジンがコンテンツを理解しやすくなりユーザーエクスペリエンスも向上する |
|
異なるデバイスでページ分割数が異なる |
PC版とモバイル版でページ分割数が異なる場合、Googleに同一のコンテンツであることを伝えるために適切なマークアップが必要になる |
ページネーションは一度に表示される情報量を調整できるため、ユーザーエクスペリエンスの向上につながります。
ただしあまりにも細かくページを分割すると、ユーザーを混乱させる可能性があります。過度なページ分割は避け、ユーザーファーストを徹底しましょう。
メタデータを統一化する
メタデータとは、HTMLで設定するタイトルとメタディスクリプションのことで、それぞれ以下の役割があります。
| タイトル(title) | ページのタイトル |
| メタディスクリプション(meta description) | ページ内容の説明文 |
モバイルファーストインデックスにおいては、PCとスマホページの内容を統一する必要があるため、ページ内容を表すメタデータも同じにする方がよいです。
ユーザーを混乱させないためにも、同一内容で設定しましょう。
【関連記事】
SEO効果を高めるタイトルの付け方とポイントを解説
ディスクリプションとは?SEOに効果的な書き方と設定方法を解説
Googlebotがレンダリングできるかを確認する
PCサイトとモバイルサイトで異なるrobotsメタタグを設定していると、クローラーがモバイルサイトを正しく認識できずインデックスされない可能性があります。
インデックス漏れを防ぐためには、モバイルサイトとPCサイトで同一のrobotsメタタグを設定するのが重要です。
サイト間でnoindexやnofollowといった異なるrobotsメタタグを使用すると、正しくインデックスされないので注意しましょう。
画像と動画の品質を向上させる
動画と画像を使用するときは、スマホのディスプレイの特徴を理解して適切な設定を心がけましょう。
スマホのディスプレイはPCと比較して、以下のような違いがあります。
- 画面サイズが小さい
- 解像度が高い
- 縦長の長方形
例えば、高解像度に合わせて高画質なものを用意する、配置やサイズに気を配るなどがあげられます。また、極端に縦長な画像はスマホでは見づらいです。
ユーザビリティを低下させる一因となるため、ディスプレイの違いを考慮しつつ、適切な設定を行いましょう。
関連記事:画像のSEO対策9選!最適なデータ形式や注意点も解説
モバイルファーストインデックス(MFI)の注意点
モバイルファーストインデックス(MFI)の注意点を、3つ紹介します。
- 別URLでの運用はアノテーションが必要
- 被リンクはそのままで問題ない
- hreflangを使用している場合
それぞれ詳しく見ていきましょう。
別URLでの運用はアノテーションが必要
PC向けページとモバイル向けページを別URLで運用している場合、アノテーションの設定が必要になります。
アノテーションとは、検索エンジンにページが同じコンテンツを表している旨を伝えるための仕組みです。おもに重複コンテンツと判断されるのを防ぐために使われます。
アノテーションの属性と設定方法は、以下の通りです。
|
アノテーションの属性 |
設定方法 |
|
rel=”canonical”属性 |
|
|
rel=”alternate”属性 |
|
なおアノテーションを設定するページは、基本的に同じコンテンツを含んでいなければなりません。
rel=”canonical”属性とrel=”alternate”属性を適切に使用し、検索エンジンからの評価を高めましょう。
被リンクはそのままで問題ない
Googleはモバイルページを優先して評価するため、「モバイルページにも被リンクを集める必要があるのでは?」と心配になるケースも見受けられます。
しかし結論から言えば、被リンクはそのままで問題ありません。
なぜなら適切なアノテーションを設定していれば、PCサイトに集まっている被リンクもモバイルページの評価に反映される仕組みになっているためです。
わざわざモバイルページに被リンクを集めるために、特別に対策する必要はありません。大切なのは高品質なコンテンツを作成し、自然な形で被リンクを集めることです。
hreflangを使用している場合
別言語の設定をhreflangで実装している場合は、モバイル向けページにもPC同様にhreflangの設定が推奨されます。
hreflang属性はGoogleに対して、どのURLがどの言語や地域向けであるかを明確に伝えるものです。
モバイル向けページにも同様の属性を設定すれば、Googleは各ページのターゲットを正確に理解し検索結果に適切なページを表示します。
たとえば日本語版と英語版のサイトを運営している場合は、以下のようになります。
|
日本語版PCページ |
<link rel=”alternate” href=”http://ja.example.com/” hreflang=”ja” /> <link rel=”alternate” href=”http://en.example.com/” hreflang=”en” /> |
|
日本語版モバイルページ |
<link rel=”alternate” href=”http://m.ja.example.com/” hreflang=”ja” /> <link rel=”alternate” href=”http://m.en.example.com/” hreflang=”en” /> |
|
英語版PCページ |
<link rel=”alternate” href=”http://en.example.com/” hreflang=”en” /> <link rel=”alternate” href=”http://ja.example.com/” hreflang=”ja” /> |
|
英語版モバイルページ |
<link rel=”alternate” href=”http://m.en.example.com/” hreflang=”en” /> <link rel=”alternate” href=”http://m.ja.example.com/” hreflang=”ja” /> |
なおレスポンシブデザインを採用している場合は、hreflangの設定が不要なケースもあります。
いずれにしてもhreflangの設定は、多言語サイトを運営している場合に重要な要素です。モバイル向けページにも、PC版と同様にhreflangを設定しましょう。
モバイルファーストインデックス(MFI)に関してよくある質問
モバイルファーストインデックス(MFI)に関して、よくある質問を3つ紹介します。
- Q.必ずレスポンシブデザインにしなくてはいけない?
- Q.開始時期はいつ?
- Q.テストに時間を費やすのはなぜ?
いずれもMFIを進めるうえで、把握しておきたい項目です。MFIの失敗でSEOに影響を与えないためにも、それぞれ確認しておきましょう。
Q.必ずレスポンシブデザインにしなくてはいけない?
必ずレスポンシブデザインにすることはありません。ただしレスポンシプデザインはメリットが多いため、Googleからも推奨されている方法です。
なお、レスポンシブデザインのメリットとその他の選択肢は、以下の通りです。
|
レスポンシブデザインのメリット |
レスポンシブデザイン以外の選択肢 |
|
|
レスポンシブデザインは多くのメリットがあるため推奨されますが、自社サイトの状況や開発リソースなどを考慮し、最適な方法を選択しましょう。
Q.開始時期はいつ?
MFIの開始時期は、2018年3月末にGoogleが正式に開始を発表しました。そして2021年3月末で、強制的に完全移行すると発表されています。
なお、PC用Googlebotによるクロールとインデックスは、2024年7月5日以降に完全に終了しています。
現時点(2024年9月)では、Webサイトをクロールするのはスマートフォン用Googlebotだけです。
Q.テストに時間を費やすのはなぜ?
モバイルファーストインデックスのテスト期間が長引いたおもな理由は、以下の点が考えられます。
- 膨大な数のWebサイトがある
- サイトの複雑性がサイトごとに異なる
- アルゴリズムの検証と調整
- ユーザーへの影響
またモバイルファーストインデックスのテストがグローバルで実施されたことも、テスト期間が長引いた原因と考えられます。
まとめ:スマホユーザーに合わせたサイト設計を考えよう
モバイルファーストインデックスは、検索結果の順位決定の基準をPCサイトからスマホサイトのコンテンツに変更する施策です。
2023年3月現在、展開中の施策ではありますが、移行が完了するとスマホページが存在しないサイトは、検索上位に表示されなくなる可能性があります。サイトを構築する際は、モバイルフレンドリーなサイトになるように意識し、スマホユーザーの利便性を最大限考慮したデザインを考えましょう。
また、運営中のサイトがスマホ対応していない場合は、レスポンシブデザインを用いた早急なリニューアルをおすすめします。
検索エンジンの仕組みを理解し、スマホに最適化したWebサイトの制作を心がけましょう。
SEO対策を外注する際の注意点について知りたい方は、以下の記事をご覧ください。
SEO対策を外注する前に、注意すべきポイントや外注先の選び方について詳しく解説しています。
外注先を探している、既にSEO対策を外注しているが効果が出ないとお悩みの方必見です。
【関連記事】
【失敗しない】SEO対策を外注へ依頼する前にぜひ知ってほしい内容を徹底解説
SEO対策を代行業者へ依頼する場合の料金の相場は?
弊社のSEOサービス「ランクエスト」では、お客様ごとに専任のコンサルタントがつき、戦略立案からコンテンツ制作、効果測定まで、すべて対応いたします。SEO対策にお悩みの方は、お気軽にご相談ください。






