
モバイルフレンドリーは、スマートフォンなどのモバイルデバイスで、Webサイトが見やすく使いやすい状態のことです。現代のインターネットの閲覧デバイスのシェアは、スマホがPCを上回っています。
そのため、スマホで見づらいWebサイトはユーザーにストレスを与え、SEOに悪影響を及ぼすおそれがあります。しかしモバイルフレンドリー化の重要性や、具体的な対策方法がわからずに困っている方も多いのではないでしょうか。
この記事では、モバイルフレンドリーとSEOの関係や、対応の重要性について解説していきます。SEO担当者はぜひ参考にしてください。
目次

今すぐ無料で、
あなたのSEO対策費用を
シミュレーション!
簡単な質問に答えるだけで、
最適なSEOプランと費用が無料でわかります。

SEO対策を
行ったことはありますか?

モバイルフレンドリーとは?
モバイルフレンドリーとは、スマートフォンなどのモバイルデバイスでWebサイトを閲覧したときに、見やすくて使いやすい状態のことです。またWebサイトをモバイルデバイスに最適化することを、モバイルフレンドリー化と呼びます。
モバイルフレンドリーがSEOに与える影響
Webサイトのモバイルフレンドリー化の有無は、下記の2つの理由からSEOに影響を与えます。
- モバイルファーストインデックスの完全展開
- Core Web Vitalsのランキングシグナルへの適用
2018年3月に開始したモバイルファーストインデックスにより、Googleがスマホ用のページでWebサイトを評価するようになりました。2023年10月に展開が完了したことを発表しているため、今後はすべてのWebサイトがスマホページを基準に評価されます。
Core Web Vitalsとは、Googleが定めているWebサイトのユーザー体験を数値化し、評価するための指標です。2021年6月に実施された、ページエクスペリエンスアップデートでアルゴリズムに組み込まれ、現在ではスコアが検索順位に直接的な影響を与えます。
上記の理由から、上位表示にはモバイルフレンドリー化が必須であることがわかります。
モバイルフレンドリーにする必要がある理由
Webサイトのモバイルフレンドリー化する必要がある理由は、ユーザー体験を向上させるためです。しかしSEO対策を行ううえでは、検索エンジンの仕組みも理解しておかなくてはなりません。
以下では、Webサイトのモバイルフレンドリー化が必須の理由について、ユーザー側とGoogle側の視点から解説していきます。
| ユーザー側 | スマートフォンの普及 |
| Google側 | モバイルファーストインデックスの完了 |
スマートフォンの普及
ユーザーのライフスタイルの変化により、インターネットをスマートフォンで閲覧することが当たり前になりました。総務省が2022年に行った調査によると、個人の端末別のインターネット利用率は下記のようになっています。
| スマートフォン | 71.2% |
| パソコン | 48.5% |
参考:国民生活におけるデジタル活用の動向|令和5年版情報通信白書|総務省
このことから、インターネット閲覧のメインデバイスは2年以上前からスマートフォンになっていることがわかります。つまり、スマートフォンで閲覧しにくいWebサイトはユーザーにストレスを与え、敬遠される原因となるのです。
SEO対策ではWebサイトの訪問数や滞在時間、ページ内での動きなど、さまざまなユーザー行動が間接的な影響を与えます。時代遅れなサイトだと思われれば不信感につながり、コンバージョン数などが落ちるリスクもあります。
上記の理由から、ユーザーが快適に使えるWebサイトを構築するために、モバイルフレンドリー化は必須です。
モバイルファーストインデックスの完了
2023年10月に、約7年にわたり実施されたモバイルファーストインデックスの展開が完了しました。今では世界中すべてのWebサイトがスマホページの品質を軸に評価されています。
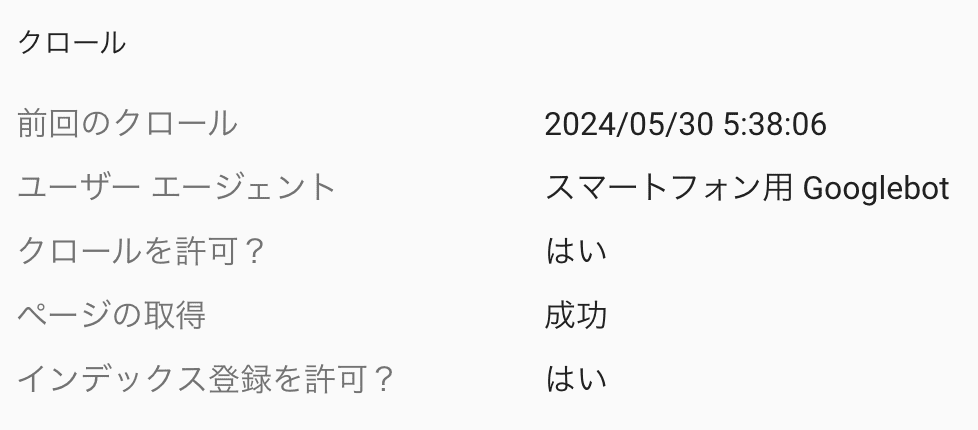
Googleサーチコンソールを確認すると、スマートフォン用Googlebotがクロールに訪れていることが確認できます。

したがって今後はPCページの最適化に励んでも、モバイルフレンドリー化されていないWebサイトは、正しく評価されません。検索順位に直接的な影響を及ぼす原因となるため、必ずスマートフォンに最適化しましょう。
Webサイトをモバイルフレンフレンドリーにする方法
Webサイトをモバイルフレンドリー化する方法は、下記の3つです。
| レスポンシブデザイン | 閲覧デバイスの種類に関係なく、同じURLで共通のHTMLを使用し、CSSやJavaScriptなどで画面サイズに応じて最適なレイアウトでページを表示する。 |
| 動的な配信 | 閲覧デバイスの種類に関係なく、同じURLを使用するが、画面サイズに応じて異なるHTMLを表示する。 |
| 別個のURL | 閲覧デバイスの種類に応じて、異なるURLとHTMLを使用し、画面サイズに応じて、適したページにリダイレクトする。 |
上記のうち、Googleが推奨しているのはレスポンシブデザインです。共通のHTMLを使用するため管理や修正が簡単で、CSSを作り込めばあらゆるレイアウトに対応できます。
他の方法でも問題はありませんが、修正や変更の度にHTMLファイルを個別に更新する必要があるため、手間がかかります。特別な理由がなければ、レスポンシブデザインでモバイルフレンドリー化しましょう。
【関連記事】
東京・全国のおすすめSEO会社37選!業者の選び方や注意点も解説
SEO対策を外注するメリットは?外注すべきタイミング、業者の選び方、費用を解説
Webサイトがモバイルフレンドリーか確認する方法
モバイルフレンドリー化の確認ツールは、下記の3つです。
- Googleサーチコンソール
- PageSpeed Insights
- Google Lighthouse
なお、従来のチェックツールである「モバイルフレンドリーテスト」は2023年12月1日を持ってサービスが終了しています。
それぞれの使い方を詳しく解説してきます。
Googleサーチコンソール
Googleサーチコンソールでは、下記の流れでモバイルフレンドリー化を確認できます。
- Googleサーチコンソールを開く
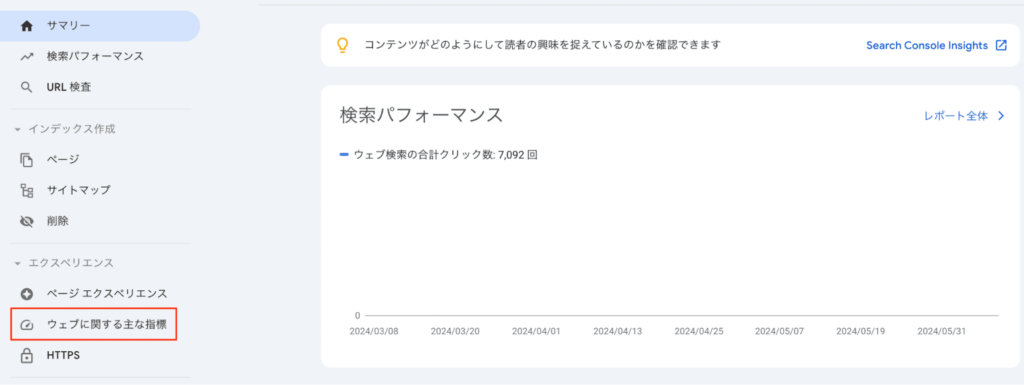
- サイドバーの「ウェブに関する主な指標」をクリック
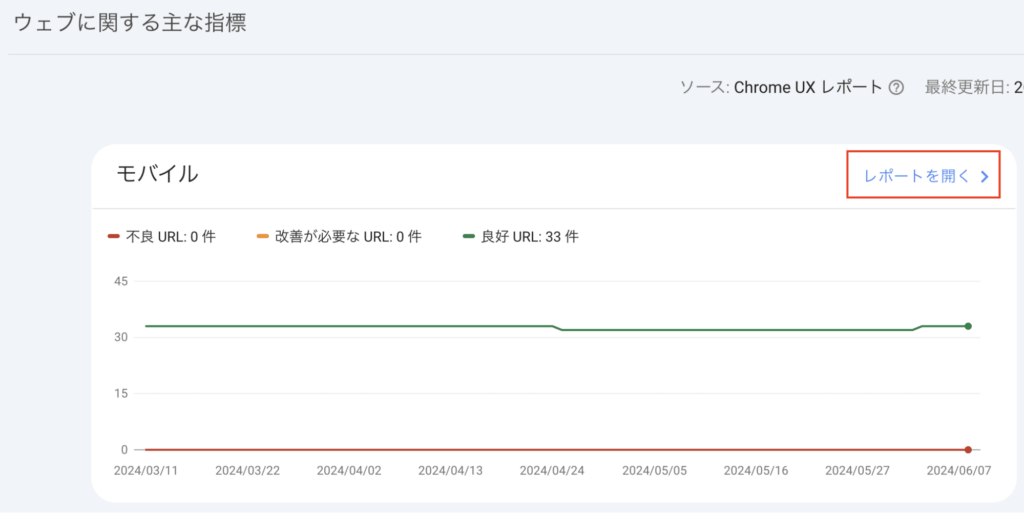
- 「モバイル」項目を確認
Googleサーチコンソールは、Googleアカウントがあれば簡単に登録できます。調査したいサイトのページを開いたら、「ウェブに関する主な指標」をクリックしましょう。

「モバイル」の項目を確認し、すべて「良好なURL」になっていれば問題ありません。もし「不良なURL」や「改善が必要なURL」に該当しているページがある場合は、「レポートを開く」をクリックします。

該当ページと改善項目が表示されるため、内容を確認して対応しましょう。
PageSpeed Insights
PageSpeed Insightsでは、下記の流れでモバイルフレンドリー化を確認できます。
- PageSpeed Insightsを開く
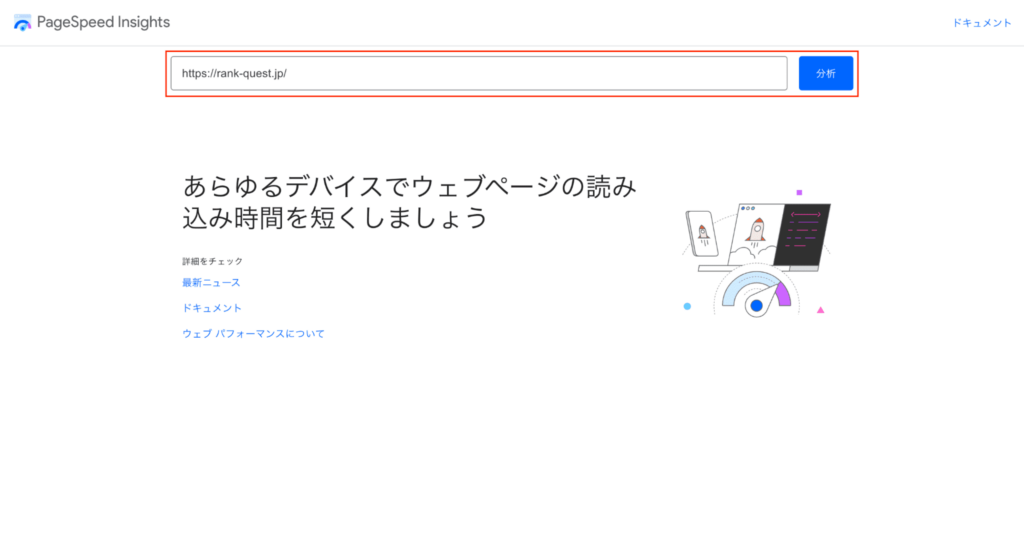
- 検索窓に調査したいURLを入力し、「分析」をクリック
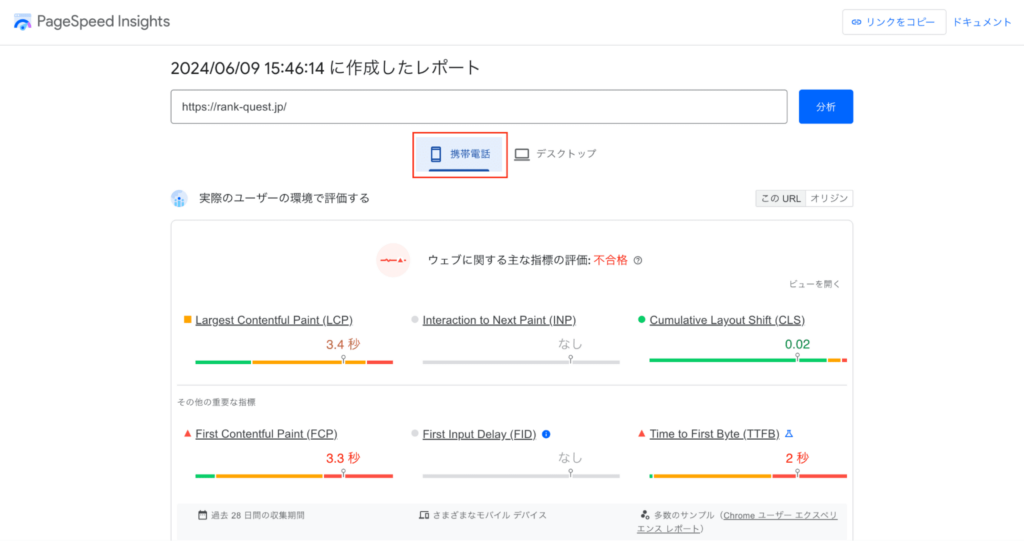
- レポートが表示されたら「携帯電話」を選択
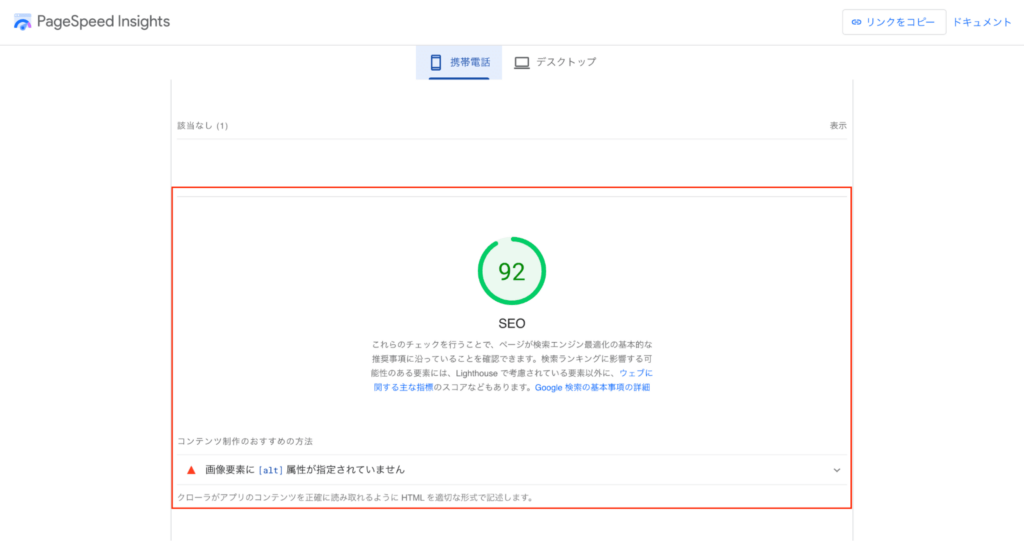
- 「SEO」の項目を確認
PageSpeed Insightsは、Core Web Vitalsの調査を目的とした、ブラウザ上で利用できるGoogle公式のテストツールです。
ページにアクセスしたら、検索窓に調査したいページのURLを入力し、分析をクリックするだけで結果が表示されます。

結果が表示されたら、調査項目が「携帯電話」になっていることを確認し、下にスクロールします。

「SEO」項目を確認し、修正項目があれば改善しましょう。

Google Lighthouse
Google Lighthouseは、PageSpeed Insightsを便利に使えるようにした、Google Chromeの拡張機能です。モバイルフレンドリーやCore Web Vitalsの調査が行えるため、SEO対策の担当者は必ずインストールしておきましょう。
Google Lighthouseは、下記の流れで利用できます。
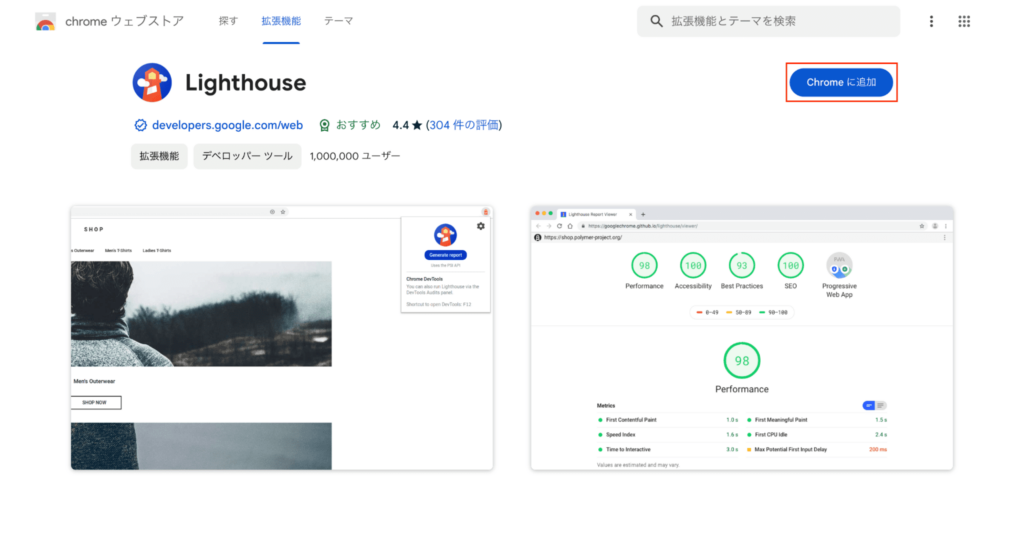
- Google LighthouseをGoogle Chromeにインストール
- Google Lighthouseを有効にする
- 調査したいWebページにアクセス
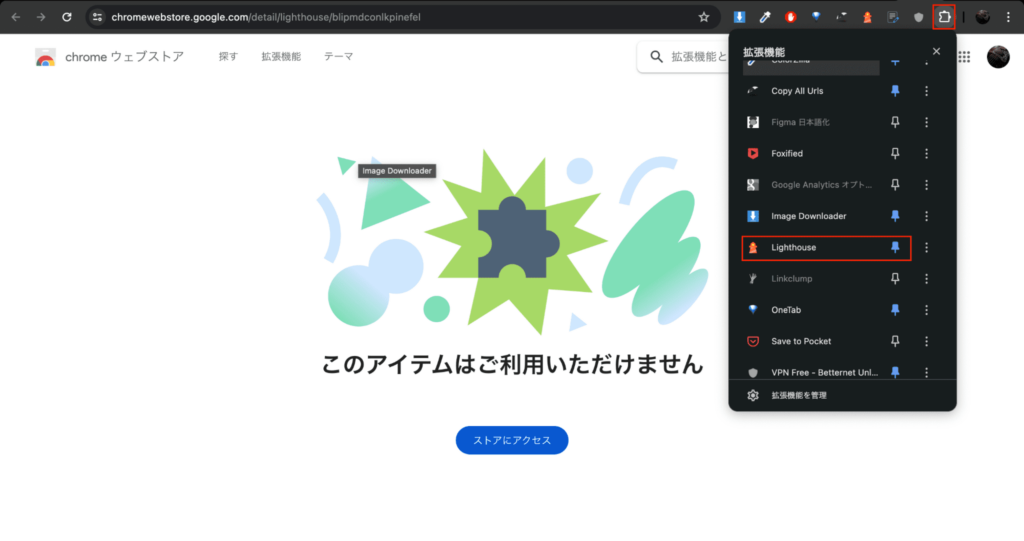
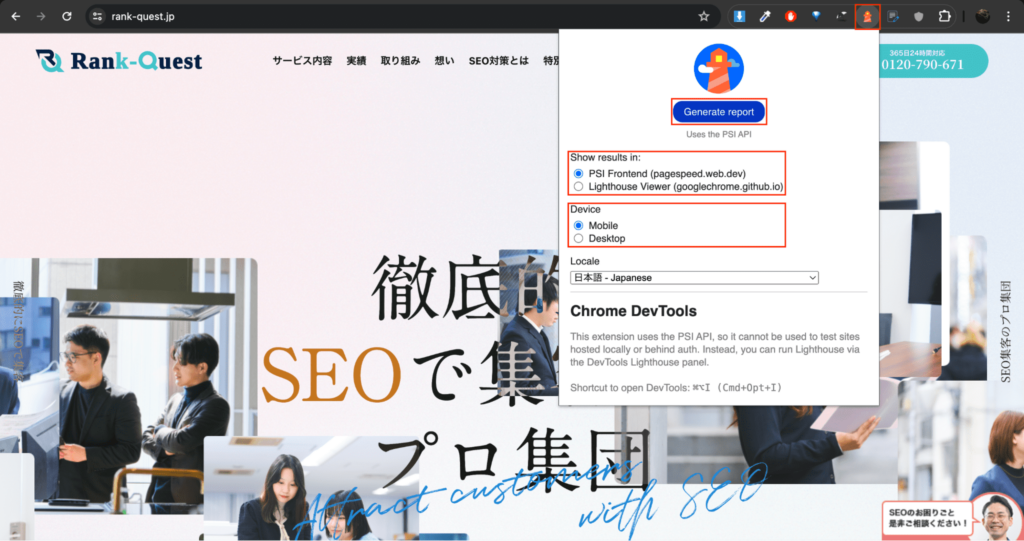
- ブラウザ右上のGoogle Lighthouseのアイコンをクリック
- 「Shoe results in」の任意の項目を選択
- 「Device」で「Mobile」を選択
- 「Gererate report」をクリック
chrome ウェブストアにアクセスし、Lighthouseをchromeに追加します。

chromeの右上の「パズルマーク」をクリックすると、Lighthouseが追加されているので、「ピン」をクリックして有効化します。

調査したいページにアクセスし、chrome右上の「Lighthouseのアイコン」をクリックします。メニューが開くので、「Shoe results in」で任意の項目、「Device」で「Mobile」を選択し、「Gererate report」をクリックします。

少し待つと結果が表示されます。なお、確認方法はPageSpeed Insightsと同じで、「Shoe results in」項目の選択肢の違いによっても変わりません。
PSI FrontendはPageSpeed Insightsに遷移して計測を行い、Lighthouse Viewerは、異なるツールですがUIは同じです。
それぞれ下記の違いがあります。
| PSI Frontend(pagespeed.web.dev) | サーバーベース |
| Lighthouse Viewer(googlechrome.github.io) | ブラウザベース |
つまりLighthouse Viewerは、使用時のインターネット環境やデバイスの処理速度によって、数値が変わります。結果が大きく異なる場合は、PageSpeed Insightsの情報を参考にしましょう。
まとめ:現代のSEO対策ではモバイルフレンドリーへの対応が必須!
モバイルファーストな現代においては、モバイルフレンドリー化してないWebサイトはユーザーの満足度を低下させます。間接的に検索順位の低下につながるため、早めに対処しておくことが大切です。
また、直接的にSEOに悪影響を与えることもあります。ページエクスペリエンスアップデートや、モバイルファーストインデックスの展開完了により、スマホページの品質が評価に影響を与えるためです。
ユーザーとGoogle両方の視点に立ち、最適な形でモバイルフレンドリー化しましょう。
SEOの外注(SEO代行)をご検討の方はこちら
SEOコンサルサービスをご検討の方はこちら
SEO対策費用についてはこちら
SEO会社をご検討の方はこちら













