
SEO対策をしており、画像にalt属性を設定するべきか悩んでいる方もいるかと思います。
結論として、画像にalt属性を記述することはSEO評価を高めるために必要です。
本記事では、alt属性の概要や記述方法を詳しく解説しています。会社のホームページやコンテンツを管理するWeb担当者は、ぜひ参考にしてください。
目次

今すぐ無料で、
あなたのSEO対策費用を
シミュレーション!
簡単な質問に答えるだけで、
最適なSEOプランと費用が無料でわかります。

SEO対策を
行ったことはありますか?

alt属性とは?画像との関連性を解説
alt属性とは、HTMLのimgタグ(イメージタグ)で使用される属性のひとつです。画像が読み込めなかった場合やスクリーンリーダーを利用しているユーザーに、代替テキストを提供します。
代替テキストは画像の内容を簡潔かつ正確に表現することが望ましく、検索エンジンのクローラーにとっても重要な情報です。
関連記事:クローラー(Crawler)とは?上位化のための対策を紹介
alt属性の記述例
alt属性は正しく記述しないと、本来の役割を果たせません。また、適切に設定しないことで、検索エンジンに内容が誤って伝わることもあるため注意が必要です。
以下では、デザインの打ち合わせ中の画像にalt属性を設定すると仮定し、良い例と悪い例を紹介していきます。
良い例
|
alt属性は、音声読み上げソフトを使ってページを閲覧するユーザーや、検索エンジンに向けて設定します。そのため、画像の内容を簡潔に説明するテキストが最適です。
また、画像が本文の途中に挿入されている場合、alt属性は続けて読まれます。本文の間で読み上げても違和感のない文章にしましょう。
悪い例
|
内容が簡潔すぎると、画像の内容を正しく読み取れなくなります。alt属性は画像に設定する前提なので、「〜の画像」といった表記にする必要もありません。
また、SEOキーワードだけを羅列するのもやめましょう。文脈に沿わないテキストを挿入しても、alt属性が本来の役割を果たせません。
alt属性とtitle属性の違い
「alt属性」と「title属性」は、ともにHTMLのimgタグで使用される属性ですが、目的や使い方に違いがあります。
| alt属性 | 画像が読み込めなかった場合に代替テキストを提供する |
| title属性 | マウスを画像の上に移動させたときに表示されるツールチップに表示されるテキストを提供する |
alt属性は、画像が読み込めなかった場合やスクリーンリーダーを利用しているユーザーに、代替テキストを提供するために使われます。
一方title属性は、マウスカーソルを画像の上に置いた際に表示されるテキストです。この属性は、ユーザーに対して補足情報を提供できます。
例えば、商品画像に対して商品名をalt属性で、商品の説明文をtitle属性で記載します。
alt属性を画像に記述することで期待できるSEO効果
alt属性を画像に記述することで、下記の効果が期待できます。
1.検索エンジンが画像を認識しやすくなる
2.画像検索でも表示される
コンテンツの内容を正確に検索エンジンに伝え、画像検索でも上位表示を狙うことが期待できるので、正しくalt属性を記述しましょう。
検索エンジンが画像を認識しやすくなる
alt属性を設定することで、検索エンジンが画像を認識しやすくなります。検索エンジンはテキスト情報を解析するため、画像にテキスト情報を提供することが好ましいです。
また、代替テキストはウェブページにて視覚障害者や読み上げソフトを使用するユーザーにとって、必要不可欠な情報となります。
画像検索でも表示される
代替テキストに適切なキーワードを含めることで、画像検索結果での表示順位が上がることがあります。
例として「SEO対策」というKWで書いた記事内の画像に、「SEO対策」というalt属性を記入したとします。
すると以下の検索結果の「画像」のタブでも表示されるようになり、画像検索をするユーザーから記事を見てもらえる可能性もあります。
ただし過剰なキーワードの使用や、代替テキストの不適切な設定はスパム的な情報として判断され、SEO効果が低下することもあります。
alt属性を記入するメリット
alt属性を記入すると、以下のようなメリットが期待できます。
- 読み込みが遅いときに画像の内容を文字で伝えることができる
- ページの読み込み速度が向上する
- 音声読み上げに対応できる
それぞれ詳しく解説していきます。
読み込みが遅いときに画像の内容を文字で伝えることができる
alt属性は、画像が読み込まれなかった場合などに代替テキストとして表示されます。
代替テキストには、画像の内容や目的を簡潔に説明するテキストを記述することが重要です。適切に記述することで、検索エンジンにも画像の内容を正確に伝えられます。
ページの読み込み速度が向上する
alt属性を適切に設定することで、読み込めない場合でも画像を説明するテキストが表示されます。ユーザーが待たずにコンテンツを読むことが可能です。
また、適切なテキストを使用することで、画像のサイズを小さくできるため、ページの読み込み速度を向上させられます。
音声読み上げに対応できる
視覚障害を持っているなど、画面を見るのが困難な方は、音声読み上げソフトを使ってWebサイトを閲覧します。ソフトは画像を解析できないため、ユーザーに内容を伝えることは困難です。
画像ありきのコンテンツでは、限定的な情報しか伝えられなくなります。しかしalt属性を設定していれば、画像の代わりにテキストの読み上げが可能です。より多くのユーザーに内容を届けられるため、Webサイトの品質が向上します。
alt属性の正しい記述方法
alt属性には、下記2つの設定方法があります。
- HTMLでコーディングする
- WordPressで設定する
いずれも仕上がりは変わりませんが、Webサイトの構築方法によって、対応している方法が異なります。そのため、自社の状況に合わせた手段を理解することが大切です。それぞれ詳しく解説していきます。
HTMLでコーディングする
ホームページ作成ソフトやCMSを使わずに、ホームページを制作している人は、HTMLに直接記述しましょう。まずFTPクライアントを使って、画像を挿入しているページのファイルを開きます。
altタグを挿入したい画像のimgタグを見つけたら、下記のように記述します。
|
<img src=”https://example.com/img/design/” alt=”画像の説明” > |
ファイルを保存し、再度サーバーにアップロードすれば完了です。画像ごとの設定となるため、同じ画像を複数回使用する場合は、都度記述しましょう。
WordPressで設定する
WordPressでWebサイトを構築している場合、下記の流れでエディター画面から簡単にalt属性を設定できます。
- 「メディアライブラリ」を開いて挿入する画像を選択する
- 右側に表示される「代替テキスト」にalt属性に指定するテキストを入力する
WordPressではalt属性は代替テキストという表記です。なおWordPressでは、設定した代替テキストが画像ごとに共通になります。異なるalt属性を使用して画像を使い回したい場合、新たに画像をアップロードしましょう。
alt属性を記述する際のポイント
alt属性を記述する際は、下記3つのポイントを意識しましょう。
- KWを含める
- 画像を説明する内容を記述する
- 簡潔に書く
これらを守ることで、検索エンジンとユーザーの両方に画像の内容が伝わりやすいテキストを設定できます。間接的にSEOに影響を与えるため、必ず理解しておきましょう。
以下でそれぞれ詳しく解説します。
KWを含める
alt属性に対策キーワードを含めることは、SEOに効果的です。代替テキストは検索エンジンが画像の内容を理解する上で重要な情報源です。
適切な代替テキストがない場合は、検索エンジンが画像を理解できないため、SEOのランキングが低くなる可能性があります。代替テキストに適切なキーワードを含めることで、検索エンジンが画像の内容を正確に理解できます。
画像を説明する内容を記述する
alt属性には、画像が読み込めない場合や視覚障害者向けのテキストブラウザなどで、代替情報として表示されるテキストを設定できます。そのためalt属性には、画像の内容や目的を説明する適切なテキストを記述することが重要です。
alt属性が適切に設定されていないと画像が読み込めないユーザーは、画像の情報を得られずウェブページの理解が困難になってしまいます。
またalt属性に適切なテキストを設定することで、検索エンジンによる画像検索においても、画像の内容が適切に認識されます。その結果、検索結果に表示される可能性が高くなるというメリットもあります。
簡潔に書く
alt属性に簡潔な代替テキストを記述することは、アクセシビリティを向上させるために重要です。
代替テキストは、視覚障害者や画像の読み込みが遅いユーザーがウェブページを閲覧する際に、画像の内容を理解するための重要な情報源です。そのため代替テキストは、画像の内容を正確に伝えることが求められます。
また、代替テキストにキーワードを強制的に含めるのではなく、主な目的である画像の内容を正確に伝えることを最優先に考える必要があります。
alt属性を記述する際の注意点
alt属性を記述する際は、以下3点に注意しましょう。
- 装飾目的の画像の場合は設置しなくてもよい
- 「~画像」と記載しない
- 画像リンクを設定する場合はアンカーテキストの代わりになる
理解が甘いと、画像の内容が検索エンジンに誤って伝わるなどのデメリットが生まれます。それぞれ詳しく解説していきます。
装飾目的の画像の場合は設置しなくてもよい
背景や要素を目立たせるために設定する装飾画像は、alt属性の設定が不要です。。装飾目的の画像は、視認性や可読性の向上を目的に挿入するため、文章の内容とは無関係です。
したがってalt属性を設定しなくても、不都合が生じません。むしろ音声読み上げ機能を使ってWebサイトを閲覧しているユーザーの邪魔になることもあります。
その際、下記のように記述しましょう。
|
alt=”” |
alt属性そのものは残すことで、コンピューターに空白であることを伝えられます。空白でも不具合は起こらないため、安心してください。
「~画像」と記載しない
alt属性は、画像を表すimgタグとセットで使います。そのため、検索エンジンは画像であることを前提に内容を読み取っています。
alt属性に「〜の画像」と記載すると、「〜の画像の画像」と解釈されるおそれがあります。本来の意味と変わってしまうため、画像の内容を簡潔に表現するテキストだけを挿入しましょう。
画像リンクを設定する場合はアンカーテキストの代わりになる
画像にリンクを設定する場合、alt属性がアンカーテキストの代わりになります。アンカーテキストとは、リンクの内容を表すテキストのことです。
SEO対策において、リンクはさまざまな意味をもつ重要な要素です。アンカーテキストに適切な文章を設定することで、コンテンツとリンク先の関連性をアピールできます。
そのため画像リンクを設定する際は、alt属性に必ずテキストを挿入してください。その際、「〜へのリンク」と記述する必要はなく、通常のテキストリンクと同じ形式で問題ありません。
関連記事へのリンクであれば遷移先のページのタイトル、商品ページであれば商品名など、リンク先の内容がわかるテキストを設定しましょう。
alt属性が正しく記述できているか確認する方法
alt属性が正しく記述されているか確認する方法は、ウェブページ上で画像を右クリックし、メニューから「画像の情報を表示」を選択することで確認できます。また、ブラウザの「検証ツール」を使っても確認できます。
alt属性が空欄である場合や、画像の内容と一致していない場合は修正が必要です。正しく記述することで、ユーザーの利便性向上や検索エンジンからの評価向上につながります。
alt属性は、下記2つの方法で確認可能です。
- Googleの検証機能を使って確認する
- Googleの拡張機能を使って確認する
それぞれ詳しく解説していきます。
Googleの検証機能を使って確認する
検証機能とは、Google Chromeに搭載されている開発者向けのツールのことで、デベロッパーツールとも呼ばれます。
下記の手順でalt属性の記述を確認できます。
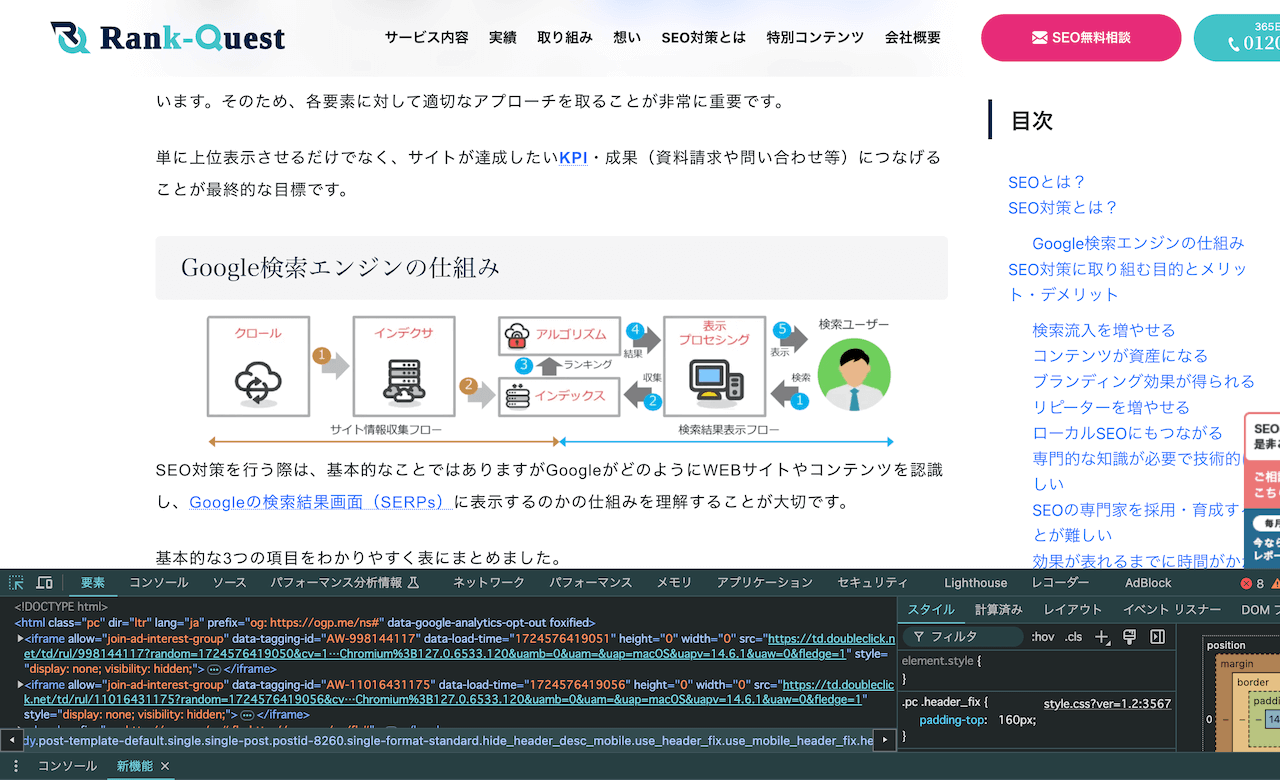
- Google Chromeで確認したい画像があるページを開く
- 右クリックでメニューを開き「検証」をクリック
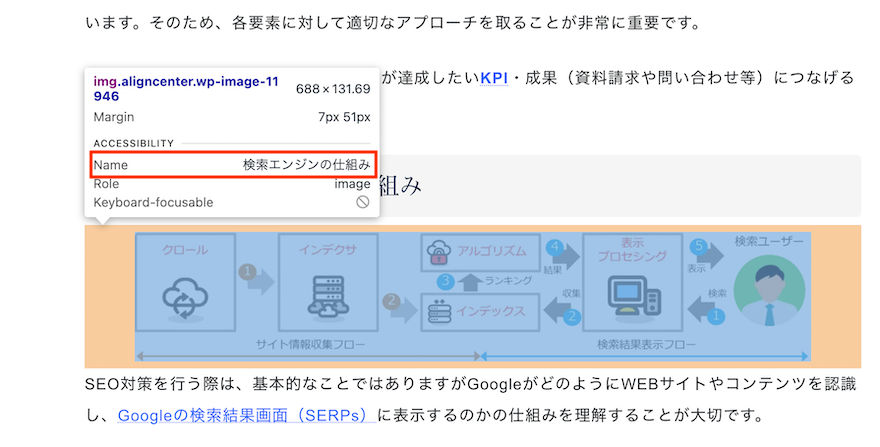
- 下図のような画面が開いたら調査したい画像にマウスのカーソルを合わせる

- ポップアップが出てくるので「Name」項目を確認する

設定したテキストが表示されていれば、正しく記述できています。複雑な画面が表示されますが、操作は簡単です。ツールをインストールする手間がないため、活用してみましょう。
Googleの拡張機能を使って確認する
Google Chromeの拡張機能である、「Alt & Meta viewer」の使用でも、簡単にalt属性の記述を確認できます。調査の手順は下記のとおりです。
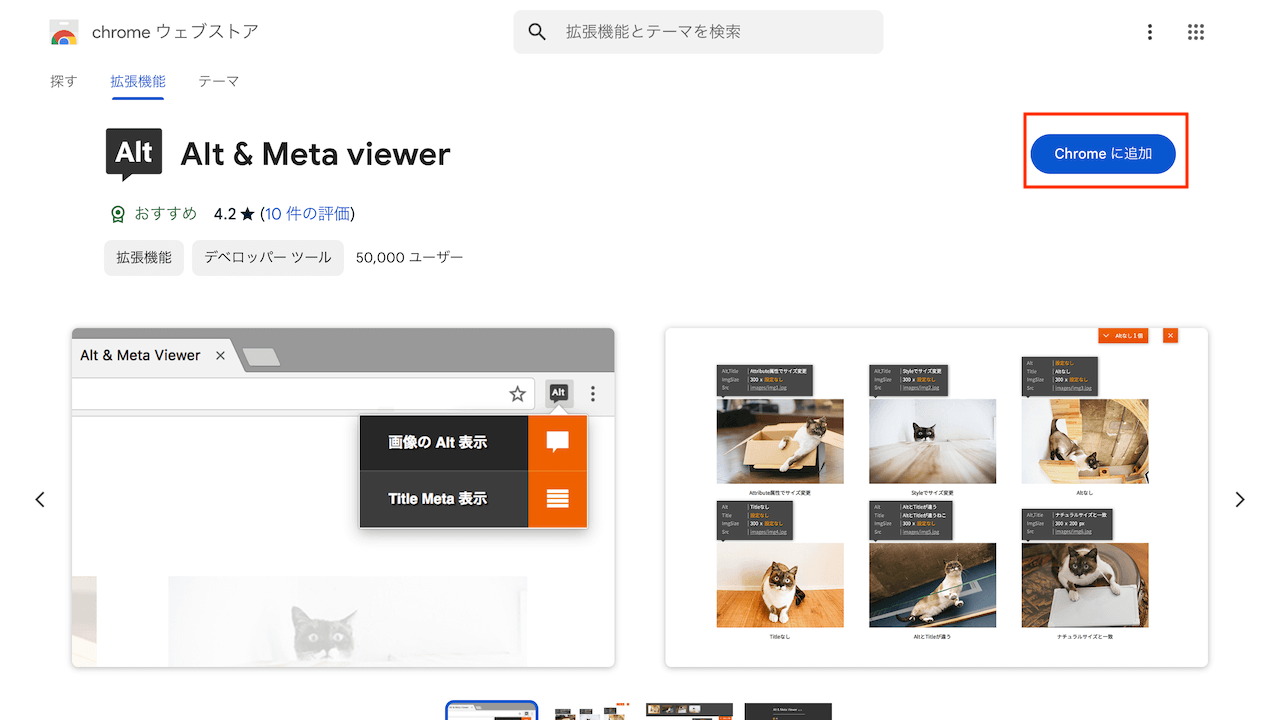
- 「Alt & Meta viewer」のページにアクセスする
- 「Chromeに追加」をクリックする

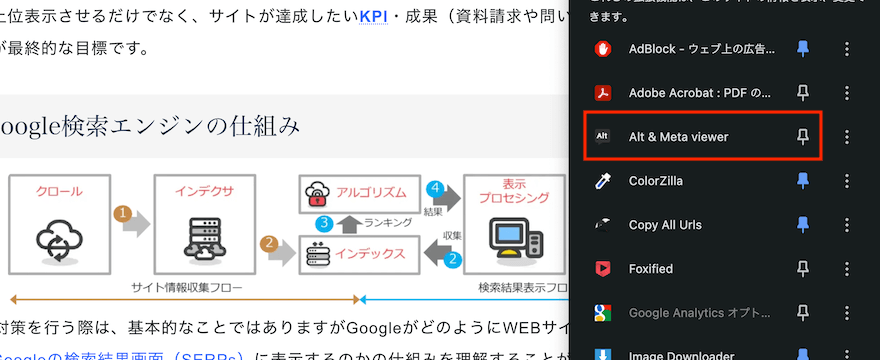
- 調査したい画像のページを開き「Alt & Meta viewer」を起動する

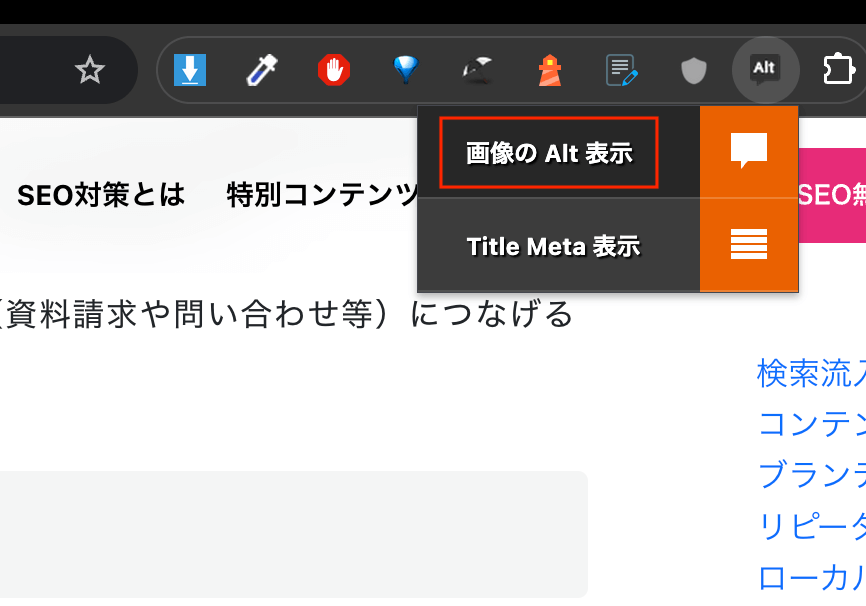
- 「画像の Alt 表示」をクリック

- 調査したい画像をクリックし「Alt」項目を確認する

設定したテキストが表示されていれば、正しく記述できています。一度インストールすれば、簡単に使用できるため、検証機能に抵抗がある方は使ってみましょう。
alt属性が表示されない場合の対処法
alt属性は、ブラウザによっては表示されないことがあります。またスマートフォンでの閲覧も同様です。PCでGoogle Chromeを使えば、問題なく表示されるため、確認用にインストールしておくのがおすすめです。
上記の環境でも表示されなければ、設定が間違っている可能性があります。HTMLファイルを開いて、alt属性の記述を見直しましょう。
まとめ:alt属性は適切に記述しよう
alt属性に適切なテキストを記述することは、検索エンジン対策だけでなくアクセシビリティやユーザー体験の向上にもつながります。
SEO評価を上げることに加え、ユーザーに使いやすいサイトになるというメリットがあります。簡単なので、画像を挿入する際はalt属性を記述しましょう。
SEO対策を外注する際の注意点について知りたい方は、以下の記事をご覧ください。
SEO対策を外注する前に、注意すべきポイントや外注先の選び方について詳しく解説しています。
外注先を探している、既にSEO対策を外注しているが効果が出ないとお悩みの方必見です。
SEO対策を外注しようとお考えの方はこちら>>>【失敗しない】SEO対策を外注へ依頼する前にぜひ知ってほしい内容を徹底解説
SEO対策を外注する場合の費用相場について知りたい方はこちら>>>SEO対策を代行業者へ依頼する場合の料金の相場は?
弊社のSEOサービス「ランクエスト」では、お客様ごとに専任のコンサルタントがつき、戦略立案からコンテンツ制作、効果測定まで、丸ごとお任せいただけます。SEO対策にお困りの方は、お気軽にご相談ください。
SEO対策とは?はこちら
SEOの外注(SEO代行)をご検討の方はこちら
SEOコンサルサービスをご検討の方はこちら
SEO対策費用についてはこちら
SEO会社をご検討の方はこちら













